To start with frames, one thing you must understand is there needs to be a container page that in itself does not load any webpage, but rather provides a template of frames.
Tags you will need:
<FRAMESET> </FRAMESET>
Attributes:
Cols:
This divides the browser into columns. That is split vertically. The value for this is the percentage division of the browser. For example "50%,50%" specifies that we need two columns each occupying 50% of the page.
Rows:
This divides the browser into rows. That is split horizontally. The value for this is the percentage division of the browser. For example "50%,50%" specifies that we need two rows each occupying 50% of the page.
Border:
Provides the thickness for frames borders.
Example:
<HTML> <FRAMESET rows="50%,50%" border="0"> </FRAMESET> </HTML>
But only this is not enough, as we have not told the browser which pages to load in the two frames that we just created. For this we need tag:
<FRAME> </FRAME>
Attributes:
Name:
The name of the frame. Very useful when we want a web page to target this particular frame. More on this is coming later.
Src:
The address of the page we will load.
MarginHeight:
The padding (margin) between the border of the frame and the page.
MarginWidth:
The padding (margin) between the border of the frame and the page.
Scrolling:
The scrolling effect for the frame.
Lets look at an example:
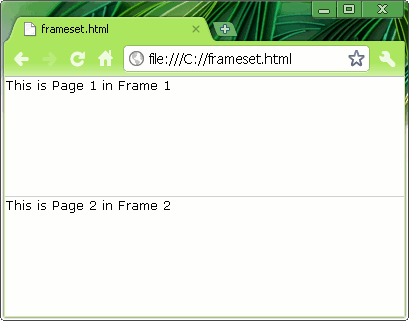
<HTML> <FRAMESET Rows="50%,50%" border="1"> <FRAME Name="menu" Src="page1.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> <FRAME Name="menu" Src="page2.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> </FRAMESET> </HTML>
WebPage:
As you can see the page is divided into two rows and the two frame tags occupy each of the frame in a sequential manner. So page 1 loads in frame 1 whereas page 2 loads in frame 2.
Lets divide the page into columns.
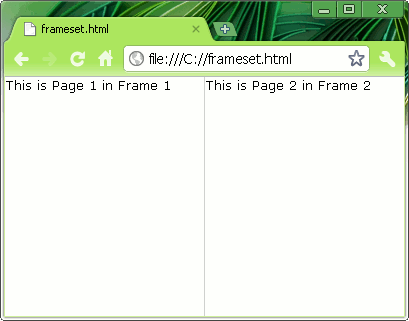
<HTML> <FRAMESET Cols="50%,50%" border="1"> <FRAME Name="menu" Src="page1.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> <FRAME Name="menu" Src="page2.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> </FRAMESET> </HTML>
WebPage:
Having both Rows and Columns in a browser:
Frames can be nested so that we can have a hybrid combination.
<HTML> <FRAMESET Cols="40%,*" border="1"> <FRAME Name="menu" Src="page1.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> <FRAMESET Rows="50,50" border="1"> <FRAME Name="menu" Src="page2.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> <FRAME Name="menu" Src="page3.html" MarginHeight="0" MarginWidth="0" Scrolling="auto"> </FRAMESET> </FRAMESET> </HTML>
WebPage: